Mano WordPress temoje yra tik du stulpeliai: vienas tekstui, o kitas visokiems gadgetams (dalykėliams). Šoninė juosta dėl gadgetu kiekio yra šiek ilgoka ir prie mano trumpų straipsnių ne kaip atrodo. Šiandien pabandžiau paeksperimentuoti ir sutaupyti šiek tiek vietos šoninėje skiltyje.
Aš turiu įsidėjęs 3 widgetus (dalykėlius): 10 naujausių straipsnių pavadinimų sąrašas, visų tinklaraščio temų sąrašas ir mėnesių sąrašas (tiek kiek gyvuoja blogas). Visi šitie sąrašai vertikaliai užima labai daug vietos. Pavyzdžiui, mėnesių pavadinimai ganėtinai trumpi, tai lieka dar apie puse stulpelio pločio neišnaudoto.
Nutariau, kad reikia visus sąrašo elementus rodyti ne vertikaliai (vienas po kitu), bet iš eilės, o jei du sąrašo elementai netelpa į eilutę, antrąjį perkelti į kitą eilutę. Viso šito galima pasiekti keičiant temos CSS atitinkamiems HTML elementams. Tai būtų UL ir LI – HTML sąrašo elementai.
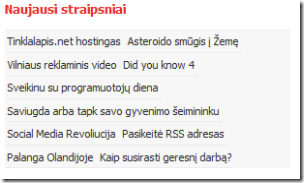
Pažaidęs su CSS ir pabandęs per 10 įvairių kombinacijų suradau man tinkamą variantą. Paveikslėlyje viršuje matote 6 eilutes, kuriose išsidėstę paskutiniųjų 10 straipsnių pavadinimai. Sutinku, kad gal ne visi supras kad “Tinklalapis.net hostingas Asteroido smūgis į Žemę” yra ne vienas, i du straipsniai (nors pavadinimas tikrai geras!). Palengvinimui yra padaryta, jei su pelyte užeisite ant straipsnio pavadinimo jis užsidegs raudonai.Todėl vizualiai galima matyti kiek tęsiasi pavadinimas. Aišku, kad gal dar reikės padidinti tarpus tarp sąrašo elementų.
Taip pat 12 temų pavadinimų pavyko sutalpinti į 4 eilutes. Vizualumas manau pakankamai geras.
O 15 mėnesių pavadinimų sutilpo net į 5 eilutes.
Taigi vietoj 37 eilučių šoninėje skiltyje dabar turiu tik 15! Vietos tikrai pavyko sutaupyti nemažai. Tuo ir džiaugiuosi. Ką manote apie tokį vietos sutaupymą? O gal turite kokių pastebėjimų?
Čia pateikiu šito eksperimento CSS kodą:
1: #right ul {
2: float: left;
3: width: 100%;
4: padding: 0;
5: margin: 0px 0px 13px 0px;
6: border-top: 1px solid #ececec;
7: background: #f7f7f7;
8: color: #2b2b2b;
9: }
10:
11: #right ul li {
12: float: left;
13: border-bottom: 1px solid #ececec;
14: list-style-type: none;
15: margin: 0px;
16: padding: 0.3em;
17: }
Kitas variantas būtų naudoti tabus, bet toks dalykas yra sunkiau padaromas (ypač jei tai nėra integruota naudojamoje temoje).



Archyvui ir temoms visai neblogai, bet man asmeniškai perdaug susilieja visi straipsnių pavadinimai, kai atskirti tik horizontaliu tarpu. Jei jų yra tik 10, tai galima būtų ir palikt kaip buvo, nes sutaupei vistiek tik tris eilutes (dabar tik 3 eilutės turi po 2 įrašus mano naršyklėje).
Na, vieta sutaupyta, o visa kita tik dizaino reikalas :) bet kokiu atveju, „Naujausių temų” skilties pavadinimai susilieja, todėl juos reikia vizualiai atskirti. Daug neįdedant darbo, tai lengva padaryti su rėmeliais (borders), o geriausia – kažką panašaus į tabus :p Pirmu atveju, tarkim: #right ul li { float:left; border: 1px dashed #a47f0c; list-style:none; margin: 0px; padding: 0.6em 0.3em 0.6em 0.3em; }. Nežinau, kaip atrodys, tikiu kad negražiai (gal ir klaidų pridariau), bet idėja aiški :) Arba „li” apipavidalinimą reikėtų perkelti į „a” tagą ir display: block;. Tada nesunkiai sukursime, kažką panašaus į mygtukus su a:hover. Pvz.: #right ul li { float:left; border:0; list-style:none; margin:0px; padding:0; } #right ul li a { display:block; text-decoration:none; padding:0.3em 0.3em 1em 0.3em; border: 1px solid #f7f7f7; background-color:#f7eaea; } o tada #right ul li a:hover { border: 1px solid #f7adad; color:f7adad; background-color:#f7dfdf; } Vėlgi, tikriausiai pridariau klaidų ir atrodys negražiai, bet idėja manau aiški. Ok, einu savais darbais užsiimineti :DDD
turbūt visi dabar kad spuoulė, kad spuoulė tas knygas žiūrėt (: aš tai nusivyliau kad beveik visos knygos be paveiksliukų (apart poros senobinių iliustracijų) o kaip gi be vaizdo gamint?bet kokiai nors grožinei literatūrai tai aišku ne taip svarbu (: