Šiuo metų indėlių palūkanos labai žemos visoje Europoje ir Lietuvoje. Lietuvos bankuose sunku rasti didesnes nei 2 % metines palūkanas, o apie seniau siūlytas 5 ar 10 procentų palūkanas net neverta svajoti.
Indėlių palūkanų palyginimui Lietuvos bankuose ir kredito unijose dažniausiai naudojuosi svetaine indeliai.lt. Daugelis kitų svetainių po palūkanų bumo užsidarė.
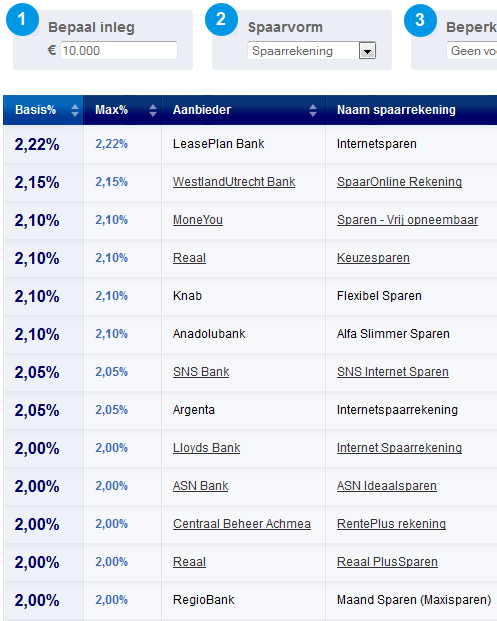
Gyvendamas Olandijoje galiu palyginti šiuos procentus su Olandijos finansų įstaigų siūlomomis indėlių palūkanomis.
 Kaip matome, Nyderlandų bankų palūkanos ne ką didesnės nei Lietuvoje. Taip pat noriu atkreipti dėmesį, kad šias aukštesnes palūkanas siūlo mažesnės finansų įstaigos, o didieji dažniausiai siūlo 2 procentų nesiekiančias palūkanas.
Kaip matome, Nyderlandų bankų palūkanos ne ką didesnės nei Lietuvoje. Taip pat noriu atkreipti dėmesį, kad šias aukštesnes palūkanas siūlo mažesnės finansų įstaigos, o didieji dažniausiai siūlo 2 procentų nesiekiančias palūkanas.
Yra ir išimčių. Ilgalaikiai indėliai šiuo metu gali turėti ir 4 % siekiančias palūkanas. Ilgalaikais indėliais vadinu 10-20 metų laikotarpį. Pavyzdys iš vieno didžiausių Olandijos bankų Rabobank pasiūlymo DoelSparen:
| Terminas (metais) | procentai* |
| 1 jaar | 0,65 % |
| 2 jaar | 1,40 % |
| 3 jaar | 1,75 % |
| 4 jaar | 2,05 % |
| 5 jaar | 2,35 % |
| 6 jaar | 2,60 % |
| 7 jaar | 2,85 % |
| 8 jaar | 3,05 % |
| 9 jaar | 3,20 % |
| 10 jaar | 3,40 % |
| 11 jaar | 3,50 % |
| 12 jaar | 3,65 % |
| 13 jaar | 3,75 % |
| 14 jaar | 3,90 % |
| 15 jaar | 4,20 % |
| 16 jaar | 4,20 % |
| 17 jaar | 4,20 % |
| 18 jaar | 4,20 % |
| 19 jaar | 4,20 % |
| 20 jaar | 4,20 % |
Tad palūkanos Lietuvoje ir Olandijoje yra tikrai panašios. Kitas man patinkantis dalykas Olandijoje yra tas, kad dažniausiai nereikia sudarinėti indėlių sutarčių. Paprastai užtenka pervesti pinigus iš einamosios sąskaitos į taupomąją (taip, banko vartotojas turi atskirą taupomąją sąskaitą pasiekiamą internetu, o pats pervedimas yra nemokamas). O palūkanos nuo taupomoje sąskaitoje esamos sumos skaičiuojamos kiekvieną dieną ir metų pabaigoje išmokamos.
Jei norėtume dar ką nors sužinoti apie NL bankus, galite užduoti klausimus komentaruose. Jei atsakymus žinosiu, būtinai atrašysiu.