Mano WordPress temoje yra tik du stulpeliai: vienas tekstui, o kitas visokiems gadgetams (dalykėliams). Šoninė juosta dėl gadgetu kiekio yra šiek ilgoka ir prie mano trumpų straipsnių ne kaip atrodo. Šiandien pabandžiau paeksperimentuoti ir sutaupyti šiek tiek vietos šoninėje skiltyje.
Aš turiu įsidėjęs 3 widgetus (dalykėlius): 10 naujausių straipsnių pavadinimų sąrašas, visų tinklaraščio temų sąrašas ir mėnesių sąrašas (tiek kiek gyvuoja blogas). Visi šitie sąrašai vertikaliai užima labai daug vietos. Pavyzdžiui, mėnesių pavadinimai ganėtinai trumpi, tai lieka dar apie puse stulpelio pločio neišnaudoto.
Nutariau, kad reikia visus sąrašo elementus rodyti ne vertikaliai (vienas po kitu), bet iš eilės, o jei du sąrašo elementai netelpa į eilutę, antrąjį perkelti į kitą eilutę. Viso šito galima pasiekti keičiant temos CSS atitinkamiems HTML elementams. Tai būtų UL ir LI – HTML sąrašo elementai.
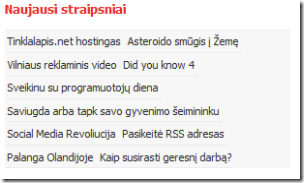
Pažaidęs su CSS ir pabandęs per 10 įvairių kombinacijų suradau man tinkamą variantą. Paveikslėlyje viršuje matote 6 eilutes, kuriose išsidėstę paskutiniųjų 10 straipsnių pavadinimai. Sutinku, kad gal ne visi supras kad “Tinklalapis.net hostingas Asteroido smūgis į Žemę” yra ne vienas, i du straipsniai (nors pavadinimas tikrai geras!). Palengvinimui yra padaryta, jei su pelyte užeisite ant straipsnio pavadinimo jis užsidegs raudonai.Todėl vizualiai galima matyti kiek tęsiasi pavadinimas. Aišku, kad gal dar reikės padidinti tarpus tarp sąrašo elementų.
Taip pat 12 temų pavadinimų pavyko sutalpinti į 4 eilutes. Vizualumas manau pakankamai geras.
O 15 mėnesių pavadinimų sutilpo net į 5 eilutes.
Taigi vietoj 37 eilučių šoninėje skiltyje dabar turiu tik 15! Vietos tikrai pavyko sutaupyti nemažai. Tuo ir džiaugiuosi. Ką manote apie tokį vietos sutaupymą? O gal turite kokių pastebėjimų?
Čia pateikiu šito eksperimento CSS kodą:
1: #right ul {
2: float: left;
3: width: 100%;
4: padding: 0;
5: margin: 0px 0px 13px 0px;
6: border-top: 1px solid #ececec;
7: background: #f7f7f7;
8: color: #2b2b2b;
9: }
10:
11: #right ul li {
12: float: left;
13: border-bottom: 1px solid #ececec;
14: list-style-type: none;
15: margin: 0px;
16: padding: 0.3em;
17: }
Kitas variantas būtų naudoti tabus, bet toks dalykas yra sunkiau padaromas (ypač jei tai nėra integruota naudojamoje temoje).